Jak ustawić wygląd licznika?
Wygląd licznika możesz dostosować w bardzo prosty sposób do Twoich potrzeb. Dzięki temu licznik bardzo estetycznie wkomponuje się w Twoją stronę czy też wyróżni na tle innych elementów strony.

W tym celu wystarczy że ustawisz zgodnie z Twoimi upodobaniami każde z 9 parametrów.
- Pozycja licznika
- Wyrównanie
- Style
- Wielkość licznika
- Przestrzeń między grupami
- Kolor elementów
- Kolor cyfr
- Kolor tła
- Kolor etykiet i tekstu
Pozycja licznika
Opcja ta pozwala na ustalenie gdzie na Twojej stronie ma zostać wyświetlony licznik.

Dostępne masz tu trzy opcje. Po wybraniu jednej z nich w podglądzie licznika nie zobaczysz wizualnie żadnej zmiany. Efekt wybranej pozycji licznika będzie widoczny po wklejeniu kodu na stronę i wyświetleniu jej.
- Przyklejone do góry- pozycja ta oznacza, że licznik zostanie wyświetlony na górze Twojej strony
- Przyklejone do dołu- wybierając ta opcję licznik pojawi się na dole Twojej strony
- W treści- opcja ta pozwala na umieszczenie licznika w dowolnym miejscu na stronie, gdzie tylko masz na to ochotę. Aby licznik pojawił się w wybranym przez Ciebie miejscu należy wkleić dodatkowy wygenerowany kod w miejscu, w którym chcesz aby pojawił się licznik.
Wyrównanie licznika
Dzięki temu parametrowi możesz swój licznik przesunąć do lewej lub prawej strony ekranu jak także wyśrodkować go.
Wyśrodkowanie

Efekt wizualny wyśrodkowania widać w podglądzie licznika

Do lewej

Efekt wizualny widoczny w podglądzie licznika

Do prawej

Wygląd licznika po wyrównaniu do prawej widoczny na podglądzie

Style
Na chwilę obecną dostępne są dwa style
- Standardowy
- Chrom
Standardowy wygląd licznika prezentuje poniższe zdjęcie. Jak widać elementy umieszczone są w prostokątnych formach. W stylu tym zarówno cyfry jak i etykiety znajdują się w prostokącie.

Styl Chrom w odróżnieniu od standardowego w obszarze prostokąta zawiera tylko cyfry. Nazwy etykiet zostają poza tym obszarem.

Wielkość licznika i przestrzeń między grupami
Opcja ta pozwala na dostosowanie wielkości licznika. Przesuwając suwakiem przy “Wielkość licznika” odpowiednio pomniejszają się lub powiększają wszystkie pola, cyfry, napisy. Natomiast operując suwakiem przy przestrzeni między grupami odpowiednio zmienia się odstęp pomiędzy polami (prostokątami).

Kolory
Dzięki tym bogatym możliwością ustawień kolorów możesz dostosować licznik do własnych potrzeb.
Możesz osobno ustawiać
- Kolory elementów (prostokątów)
- Kolory cyfr
- Kolory tła
- Kolor etykiet i tekstu

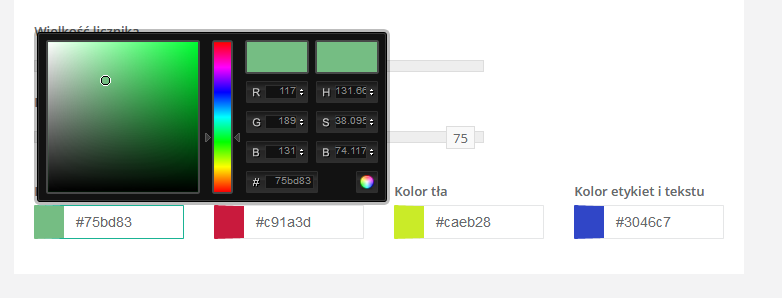
Aby wybrać własne odcienie wystarczy, że klikniesz w kolor elementu jaki chcesz zmienić a pokaże Ci się paleta barw. Przesuwając myszką kursor wybierasz własny kolor. W polu z # możesz sam podać kod koloru jaki np sobie skopiowałeś z jakiejś strony.

Przykładowy dobór kolorów.



Nowe opcje wyglądu licznika beTIMES
W beTIMES dodałem nowe opcje wyglądu licznika. Szczegółowo omawiam je w powyższym wideo. Jakie to nowości?
1. Gotowe schematy kolorów
2. Nowy styl licznika: MINI
3. Wezwanie do akcji
4. Licznik tylko w treści strony
5. Licznik przyklejony i w treści jednocześnie
6. Pływający licznik
7. Zaokrąglone rogi
Gotowe schematy kolorów
Przydatne, jeśli nie masz pomysłu na to, w jakim kolorze zrobić licznik.

Styl mini
Blok z licznikiem jest mniejszy, niż standardowy.

Wezwanie do akcji
Możesz teraz dodać przycisk z CTA, który będzie widoczny na bloku z licznikiem.

Licznik przyklejony i w treści jednocześnie
Możesz ten sam licznik umieścić w treści strony i przykleić go u góry lub na dole.

Pływający licznik
Blok licznika, który jest przyklejony u góry lub na dole, nie przylega do krawędzi strony. Kiedy scrollujemy stronę widać, jakby licznik na niej pływał.

Zaokrąglone rogi
Wybierając opcję pływający licznik, możesz zaokrąglić rogi bloku z licznikiem. Zarówno, jeśli licznik jest tylko przyklejony u góry lub na dole, jak i wtedy, kiedy jest też wstawiony w treści strony.
